گوتنبرگ وردپرس، ویرایشگر بلوکی جدیدی است که در وردپرس ۵.۰ معرفی شد. در واقع گوتنبرگ، یک روش انقلابی برای ایجاد و ویرایش محتوا در وبسایتهای وردپرسی است.
گوتنبرگ به جای استفاده از یک ویرایشگر متن واحد، به شما امکان میدهد از انواع بلوکها برای افزودن و سازماندهی عناصر مختلف در صفحات و نوشتههای خود استفاده کنید. بلوکها مانند قطعات لگو هستند که میتوانید آنها را روی هم قرار دهید و برای ساخت چیدمانها، شخصیسازی کنید. میتوانید از بلوکها برای متن، تصاویر، فیلمها، دکمهها، جداول، ستونها و غیره استفاده کنید.
در این مطلب از آژانس طراحی سایت فابین به شما نشان میدهیم که چگونه از گوتنبرگ برای ایجاد محتوای خیره کننده و جذاب برای سایت وردپرس خود استفاده کنید. همچنین برخی از نکات و ترفندها را برای به حداکثر رساندن استفاده از ویرایشگر بلوکی جدید به اشتراک خواهیم گذاشت.
بررسی کلی وردپرس گوتنبرگ
وردپرس گوتنبرگ یک ویرایشگر کاملاً بازطراحی و بازآفرینی شده است. این خبر خوبی برای کاربران وردپرسی است که ویرایشگر را راه حلی ساده برای مجموعهای از مشکلات میدانند. در واقع، کاربرانی که مستقیماً با تولید محتوا (بلاگرها، ویرایشگران، کپیرایترها) سروکار دارند، نظرات خوبی در مورد ویرایشگر گوتنبرگ دارند.
این ویرایشگر، جایگزین ویرایشگر کلاسیک وردپرس (TinyMCE) شده است و از وردپرس ۵.۰ به بعد به بخشی از هستهی وردپرس تبدیل شده است.

ویرایشگر گوتنبرگ وردپرس، تجربه ایجاد نوشتهها و صفحات را به سطحی جدید ارتقا میدهد و ساخت محتوا را غنیتر میکند. این ویرایشگر فراتر از یک ابزار ساده برای نوشتن پستهای خوب وبلاگ است و یک ویرایشگر بصری قدرتمند به شمار میرود. گوتنبرگ بر اساس معماری بلوکی بنا شده است که به کاربران امکان میدهد به راحتی هر نوع محتوایی را ایجاد کنند.
به منظور حذف کدهای کوتاه، بلوکهای HTML دستی و سادهسازی فرآیند ویرایش و انتشار محتوا، گوتنبرگ بلوکهای پویا را ارائه میدهد و بدین ترتیب، فرآیند ایجاد محتوا و مدیریت صفحات را برای کاربران آسانتر میکند.
ویرایشگر گوتنبرگ در مقابل ویرایشگر کلاسیک
قبل از اینکه به سراغ ویرایشگر جدید وردپرس برویم، بیایید ابتدا تفاوتهای بین ویرایشگر بلوکی گوتنبرگ و ویرایشگر کلاسیک را با هم مقایسه و درک کنیم.
| ویرایشگر کلاسیک | ویرایشگر گوتنبرگ |
| ویرایش ساده و سنتی وردپرس | ویرایش مبتنی بر بلوک |
| امکانات شخصیسازی محدود | امکانات شخصیسازی آسان و گسترده |
| سازگار با اکثر مضامین و افزونهها (اگر نگوییم همه) | مشکل در سازگاری با برخی از مضامین و افزونههای قدیمیتر |
| ارائهی قابلیت ایجاد و استفاده مجدد از بلوکها | عدم وجود بلوکهای قابل استفاده مجدد |
| استفادهی آسان | منحنی یادگیری تندتر به دلیل رابط کاربری و عملکرد پیچیدهتر آن |
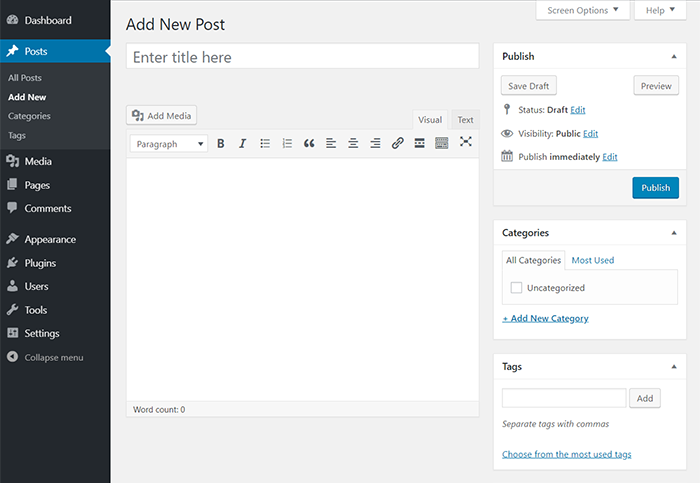
تصویر زیر متعلق به ویرایشگر کلاسیک وردپرس است:

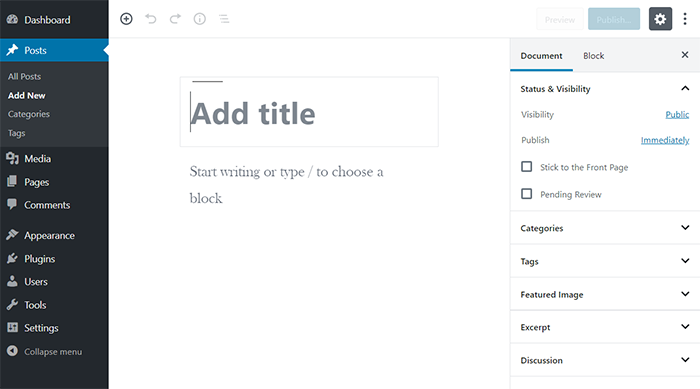
اگر از وردپرس ۵.۰ و بالاتر استفاده میکنید، ویرایشگر بلوکی جدید به این شکل خواهد بود:

همانطور که میبینید، اینها دو ویرایشگر در ایجاد محتوا در وردپرس کاملا متفاوت هستند.
ویرایشگر کلاسیک قدیمی یک ویرایشگر متن با دکمههای فرمتدهی مشابه مایکروسافتورد بود. ویرایشگر جدید، رویکرد کاملاً متفاوتی به ویرایش با نام «بلوک» (از این رو نام ویرایشگر بلوکی) دارد.
میتوانید برای پاراگرافها، تصاویر، فیلمها، گالریها، صدا، لیستها و موارد دیگر، بلوک اضافه کنید. بلوکهایی برای تمام عناصر رایج محتوا وجود دارد و سایر موارد را میتوان از طریق افزونههای بلوک وردپرس یا با گسترش عملکرد ویرایشگر گوتنبرگ از طریق کد اضافه کرد.
ویژگیهای کلیدی ویرایشگر گوتنبرگ
حالا بیایید به برخی از ویژگیهای کلیدی ویرایشگر گوتنبرگ وردپرس نگاهی بیندازیم.
| ویژگیهای کلیدی | توضیح |
| ویرایش بلوکی | به شما امکان ویرایش محتوا از طریق بلوکها را میدهد. |
| سهولت استفاده | فرایند ساخت صفحات و نوشتهها را با قابلیت کشیدن و رها کردن ساده میکند. |
| قابلیت جاسازی | به کاربران اجازه میدهد تا محتوا را از منابع مختلف، مانند سایتهای شبکههای اجتماعی، پلتفرمهای ویدیویی و غیره، مستقیما در سایتهای وردپرس خود جاسازی کنند. |
| بلوکهای قابل استفاده مجدد | اگر به طور مرتب محتوای مشابهی را به نوشتهها یا صفحات خود اضافه میکنید، قابلیت بلوکهای قابل استفاده مجدد میتواند در وقت شما صرفهجویی کند. |
| شخصیسازی | این امکان را به شما میدهد که بلوکهای خود را با طیف گستردهای از تنظیمات، شخصیسازی کنید. |
| ویرایش کامل سایت (FSE) | به کاربران امکان میدهد کل سایت خود را با استفاده از مفهوم بلوک، مدیریت و شخصیسازی کنند. |
| سازگاری و یکپارچگی | ویرایشگر گوتنبرگ با اکثر تمها و افزونههای وردپرس سازگار است و یکپارچگی بدون نقص را بدون خرابی سایت تضمین میکند. |
دلایل استفاده از ویرایشگر گوتنبرگ وردپرس
ویرایشگر گوتنبرگ، بصری، شهودی و تمیز است. این ویرایشگر به شما امکان ویرایش محتوا به صورت بخش به بخش را میدهد. این امر تصویری واضح ارائه میدهد و به جلوگیری از اشتباهات کمک میکند. این ویرایشگر، که مجموعهای عالی از بلوکها است برای تقریباً همهی موارد، استفاده دارد. برخی از مهمترین ویژگیهای ویرایشگر گوتنبرگ در ادامه آورده شده است:
- سربرگها و پاورقیها به طور پیش فرض نمایش داده میشوند.
- با ویرایشگر گوتنبرگ وردپرس، برای استایلدهی به محتوا نیازی به نصب ابزار دیگری ندارید.
- قابلیت استفادهی عالی برای دستگاههای تلفن همراه و تبلتها.
- جاسازی آسان و سریع محتوا از سایر پلتفرمها.
- عملکرد این ویرایشگر برای همهی دستگاهها خوب است و وبسایتها هرگز برای هیچ کاربری کند نمیشوند.
با این حال، ویرایشگر گوتنبرگ وردپرس نیز مانند همهی چیزهای وردپرس، روی دیگری هم دارد. فکر میکنیم حالا فرصت خوبی است تا به نکاتی اشاره کنیم که به نظر ما بر پذیرش این افزونه توسط جامعه تأثیر منفی خواهد گذاشت.
مزایا و معایب ویرایشگر گوتنبرگ وردپرس
برخی از مزایای استفاده از گوتنبرگ عبارتند از:
ویرایش بلوکی: گوتنبرگ محتوا را به بلوکهایی مانند تصاویر، عناوین، پاراگرافها، فیلمها و فایلهای صوتی تقسیم میکند. این کار، امکان دستکاری و سازماندهی آسان محتوا را فراهم میکند.
ویژگی هسته: گوتنبرگ با سایر ویژگیها و افزونههای وردپرس سازگار است. توسعه دهندگان میتوانند پشتیبانی از گوتنبرگ را در افزونههای خود ایجاد کنند و بدین ترتیب سازگاری را بهبود بخشند.
برخی از معایب بالقوهی استفاده از گوتنبرگ عبارتند از:
منحنی یادگیری: عادت کردن به رویکرد مبتنی بر بلوک برای ایجاد محتوا ممکن است برای کاربرانی که با ویرایشگر کلاسیک آشنا هستند، کمی زمانبر باشد.
مشکلات سازگاری: در حالی که گوتنبرگ یک ویژگی هستهی وردپرس است، همچنان ممکن است با برخی از تمها یا افزونههایی که برای پشتیبانی از آن بهروز نشدهاند، مشکل سازگاری داشته باشد.
علاوه بر مشکلات ویرایش محتوا، کاربران هنگام کار با ویرایشگر گوتنبرگ گاهی با مشکلاتی روبرو میشوند. در اینجا یک مثال آورده شده است!
برخی از کاربران مشکلات سازگاری با افزونهها و تمهای نصب شده، گزارش دادهاند.
سازگاری افزونهها یک مسئلهی جدی در مورد گوتنبرگ است. دلیل آن ساده است: اکثر افزونهها به طور مستقیم با ویرایشگر وردپرس تعامل دارند؛ هم برای افزودن ویژگیهای جدید و هم برای گنجاندن کدهای کوتاه برای گسترش عملکرد هسته.
به همین دلیل، افزونههای نصب شده باید با گوتنبرگ سازگار باشند. این یک مسئله جدی است. زیرا بسیاری از افزونهها، سازگاری با گوتنبرگ را ارائه نمیدهند و یا به آن اهمیت نمیدهند. بنابراین، توصیه میشود که حتماً مشکلات سازگاری افزونهها با گوتنبرگ را بررسی کنید.
کار با وردپرس گوتنبرگ
حالا بیایید بلوکهای اصلی گوتنبرگ، این ویرایشگر کاملاً جدید وردپرس را کشف کنیم.
بلوکهای گوتنبرگ
بلوکها قطعاتی از محتوا هستند که شما برای ایجاد چیدمانهای محتوا به ویرایشگر اضافه میکنید. هر موردی که به صفحه یا پست خود اضافه میکنید یک بلوک است.
اگرچه از قبل ویرایشگر کلاسیک وردپرس از این عناصر پشتیبانی میکند، گوتنبرگ ادغام محتوا را بدون نیاز به دانش عمیق از نوشتن کد، آسانتر و بصریتر میکند.
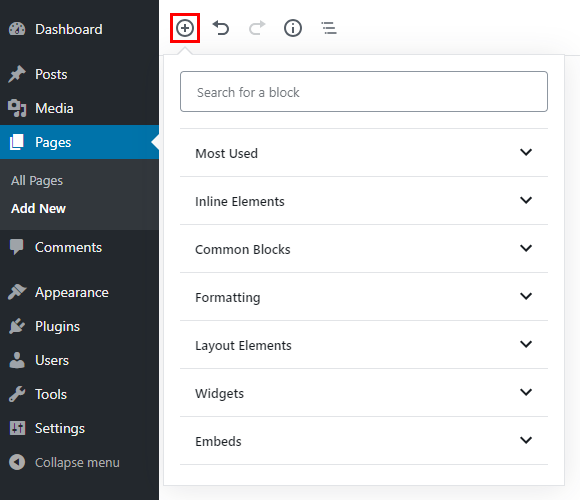
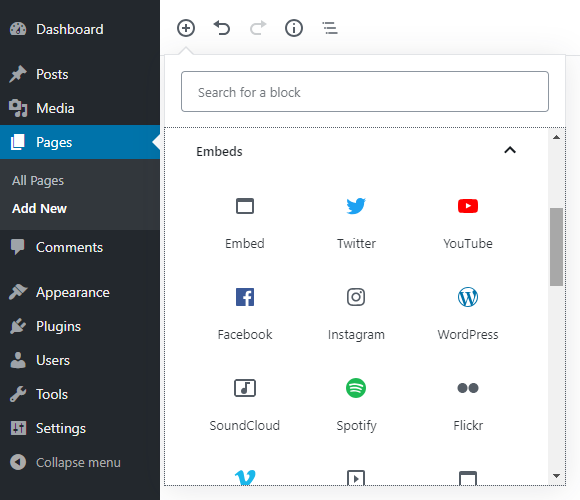
در سمت راست، دکمهی «+» یک تبِ تقسیم شده به تبهای بیشتر را باز میکند. هر تب، لیستی از بلوکهای سازماندهی شدهی منطقی را نشان میدهد. تب «بلوکها» گروههای بلوکهای زیر را نشان میدهد:

بخش «عناصر درون خطی» در حال حاضر یک بلوک واحد برای درج تصاویر درون خطی دارد.
بخش «بلوکهای رایج» حاوی تمام بلوکهای اساسی، از جمله پاراگراف، تصویر، سرتیتر و غیره برای ایجاد یک نوشته یا صفحه است.
بخش «فرمتبندی» گزینههای بیشتری مانند کد و HTML سفارشی برای سفارشی کردن محتوای نوشتهها یا صفحات شما دارد.
بخش «عناصر چیدمان» به شما امکان میدهد دکمهها، ستونها، گروهها، رسانه و متن را سفارشی کنید.
بخش «ویجتها» به شما امکان میدهد کدهای کوتاه، آرشیوها، تقویمها، آخرین نظرات، نوشتهها و ابربرچسب را جاسازی کنید.
بخش «جاسازیها» بدون نیاز به افزونههای اضافی، پشتیبانی از ادغام منابع خارجی مانند فیسبوک، توییتر، یوتیوب و غیره را اضافه میکند.
مدیر بلوک گوتنبرگ
این ویژگی از همان ابتدا مورد تقاضا بوده است. زیرا اکثر کاربران، دیدن تمام بلوکهایی که هرگز از آنها استفاده نمیکنند را آزار دهنده میدانند.
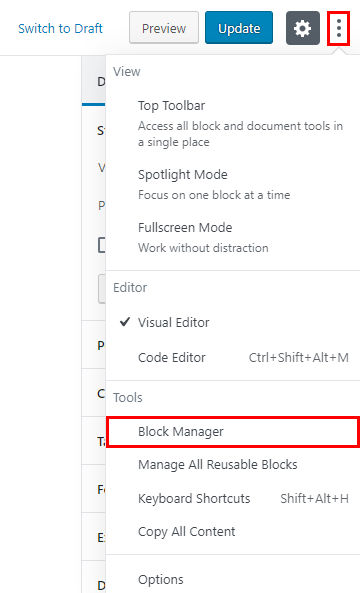
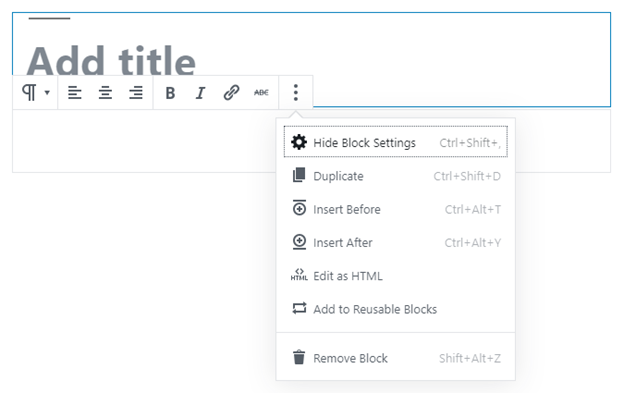
این ویژگی در حال حاضر در آخرین نسخهی گوتنبرگ در دسترس است که انتظار میرود همراه با وردپرس ۵.۲ عرضه شود. اگر از وردپرس ۵.۰ استفاده میکنید، افزونهی گوتنبرگ را دانلود کنید. میتوانید تنظیمات «مدیر بلوک» را از «پنهان کردن ابزار و گزینههای بیشتر»، که با سه نقطه عمودی (⋮) در هر صفحه یا نوشته نمایش داده میشود، پیکربندی کنید.

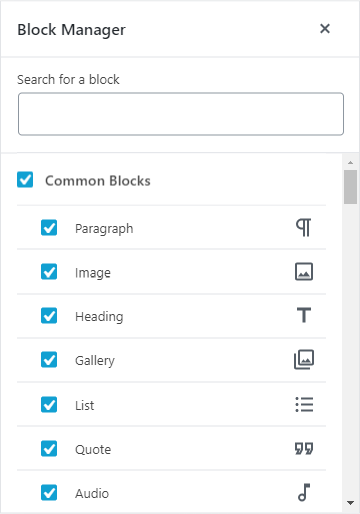
با کلیک بر روی «مدیر بلوک»، منویی ظاهر میشود که به شما امکان فعال و غیرفعال کردن بلوکها را میدهد. به سادگی بلوکهایی را که میخواهید غیرفعال کنید، علامتگذاری نکنید.

ایجاد بلوکهای گوتنبرگ
نوار بالای ویرایشگر گوتنبرگ، مجموعهای از ابزارها را برای مدیریت پست به صورت بصری ارائه میدهد. در زیر نوار ابزار، دو ناحیه برای ایجاد محتوا و یک منوی تنظیمات وجود دارد.
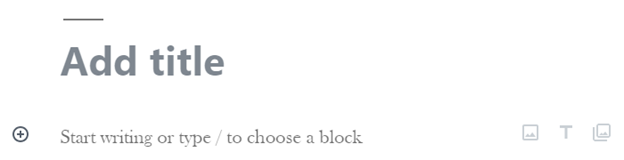
ناحیهی ویرایش یک صفحه یا نوشته جدید، دو بلوک پیش فرض برای عنوان و اولین پاراگراف و یک دکمه برای اضافه کردن بلوکهای جدید (به تصویر زیر مراجعه کنید) دارد.
بلوکهای پیش فرض

در صورت قابل تنظیم بودن یک بلوک از یک مقاله، بلوک پاراگراف با دو نوار ابزار ارائه میشود. اولین مورد، در بالا سمت چپ، ابزارهای فرمتبندی را ارائه میدهد. دومین مورد، که با دکمهی سمت راست فعال میشود، به شکل منو، سازماندهی شده است.

از این منو میتوانید نوع بلوک فعلی را تغییر دهید و پاراگراف را به یک عنوان، لیست یا نقل قول تبدیل کنید. این منو بسته به نوع بلوک تغییر میکند.
منوی ابزار

دكمهی پنهان شده زیر نماد «+» به شما امکان میدهد یک بلوک جدید وارد کنید. با نگه داشتن نشانگر ماوس روی آن، میانبرهای بلوکهای پیشفرض، نمایش داده میشوند و اگر روی این بلوکها کلیک کنید، پنل بلوکهای موجود باز میشود.
اضافه کردن بلوکهای جاسازی شده (Embeds)

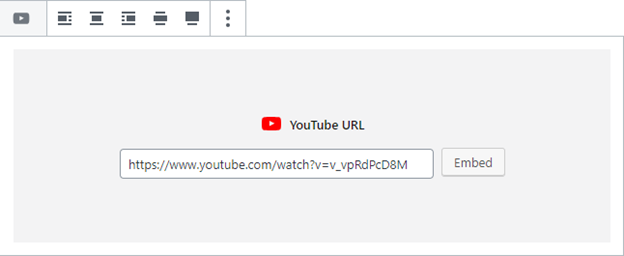
پس از انتخاب بلوک مورد نیاز، ویرایشگر، فرمی را با گزینههای ایجاد کد نشان میدهد. کاربران اکنون دیگر نیازی به مدیریت کد ندارند؛ بلکه به سادگی مراحل جادوگر را دنبال میکنند. در مثال زیر، تنها کاری که باید انجام دهید این است که URL یک ویدیوی یوتیوب را وارد کنید.
اضافه کردن فرمهای جاسازی شده

پس از وارد کردن «بلوک جاسازی شده»، گزینههای موجود همانطور که در تصویر زیر نشان داده شده است، تغییر میکنند.
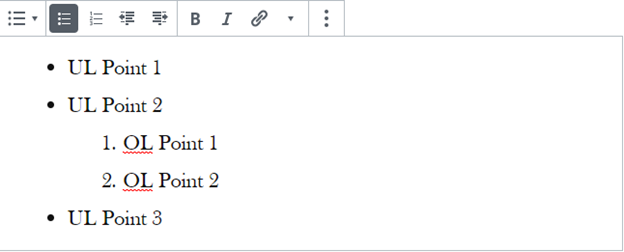
بلوک لیست

بعد از اضافه شدن، بلوکها را میتوان با کشیدن و رها کردن ساده یا با کلیک کردن روی دکمههای بالا/پایین که در سمت چپ بلوکها قرار دارند، دوباره مرتب کرد.
نوار ابزار
نوار ابزار ویرایشگر جدید شبیه به نوار کناری ویرایشگر کلاسیک است. تفاوت در رابط کاربری است که با اصول قابلیت استفاده مطابقت بیشتری دارد و به طور قطع تجربهی کاربری را غنی میکند.
نوار کناری پیش فرض

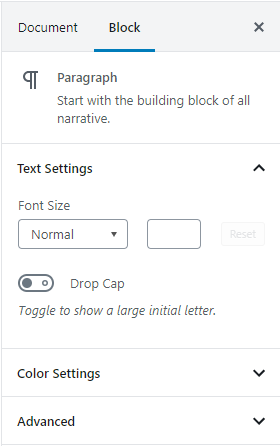
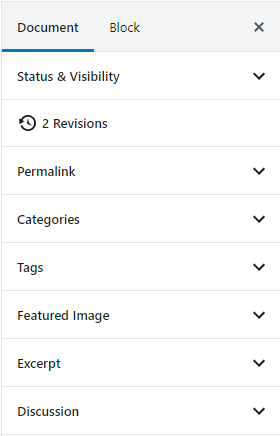
نوار کناری جدید به دو تب تقسیم شده است: «سند» و «بلوک».
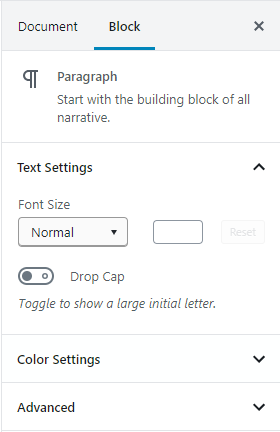
اولین تب، شامل چندین ویجت است که به همان روش منوی آکاردئونی، قابل فشرده کردن یا گسترش هستند. تب دوم با عنوان «بلوک» تنظیمات پیشرفتهی بلوک انتخاب شده را نمایش میدهد. در تصویر زیر، تنظیمات برای یک بلوک «پاراگراف» را مشاهده میکنید.

ایجاد یک بلوک قابل استفادهی مجدد
یکی از مزایای بلوکها این است که میتوان آنها را به صورت جداگانه ذخیره و دوباره استفاده کرد. این امر به ویژه برای وبلاگنویسان و ویرایشگرانی که به طور مکرر نیاز به استفاده از قطعهی کدهای قالببندی محتوای خاص برای انتشارات خود دارند، مفید است.
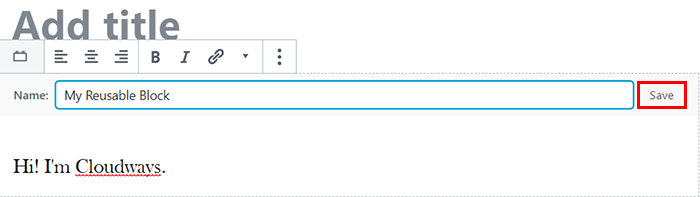
به سادگی روی دکمهی منو که در گوشهی سمت راست نوار ابزار هر بلوک قرار دارد، کلیک کنید. در منویی که ظاهر میشود، گزینهی «افزودن به بلوکهای قابل استفاده مجدد» را انتخاب کنید.

از شما خواسته میشود که برای بلوک قابل استفاده مجدد، نامی انتخاب کنید. یک نام وارد کنید و روی دکمهی «ذخیره» کلیک کنید.

ویرایشگر بلوک اکنون آن را به عنوان یک بلوک قابل استفاده مجدد ذخیره میکند. حالا که بلوک را ذخیره کردهاید، بیایید ببینیم چگونه بلوک قابل استفاده مجدد را به سایر نوشتهها و صفحات وردپرس در وبسایت خود اضافه کنیم.
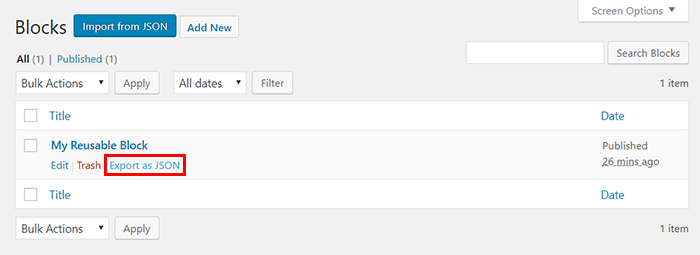
ایمپورت و اکسپورت از بلوکهای گوتنبرگ
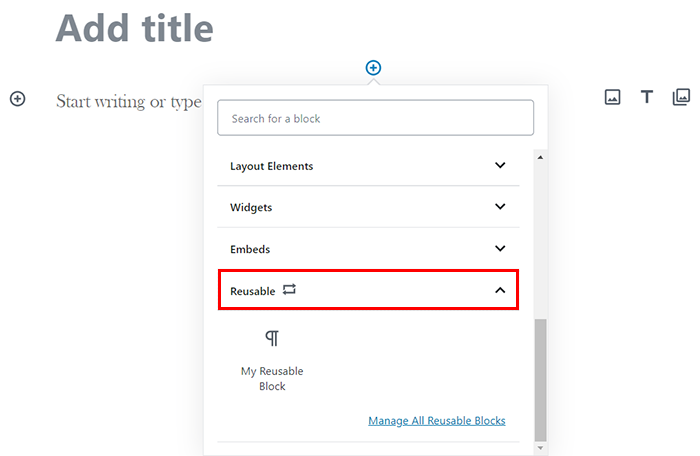
به سادگی به صفحهای بروید که میخواهید بلوک قابل استفاده مجدد را به آن اضافه کنید. از بخش ویرایش، روی دکمهی «افزودن بلوک» کلیک کنید.
بلوک ذخیره شدهی خود را در زیر تب «قابل استفاده مجدد» پیدا خواهید کرد. همچنین میتوانید با تایپ کردن نام آن در نوار جستجو، آن را پیدا کنید.

میتوانید با نگه داشتن نشانگر ماوس روی بلوک، یک نمای کلی از آن دریافت کنید. برای وارد کردن آن به صفحه، کافی است روی بلوک، کلیک کنید.
تمام بلوکهای قابل استفاده مجدد در پایگاه دادهی وردپرس شما ذخیره میشوند و میتوانید با کلیک بر روی لینک «مدیریت همه بلوکهای قابل استفاده مجدد»، لیست آنها را مدیریت کنید. این لینک، شما را به صفحهی «مدیر بلوک» هدایت میکند. از آنجا، میتوانید بلوکهای قابل استفاده مجدد را ویرایش یا حذف کنید. همچنین میتوانید بلوکهای قابل استفاده مجدد را صادر کرده و در هر وبسایت وردپرس دیگری از آنها استفاده کنید.

غیرفعال کردن ویرایشگر گوتنبرگ
ویرایشگر جدید وردپرس یکی از بحث برانگیزترین ویژگیهای وردپرس است. خوشبختانه، کاربرانی که به هیچ وجه نمیتوانند الگوی «بلوک» را تحمل کنند، همیشه میتوانند به ویرایشگر کلاسیک بازگردند. آنها میتوانند برای سالهای طولانی، این کار را انجام دهند.
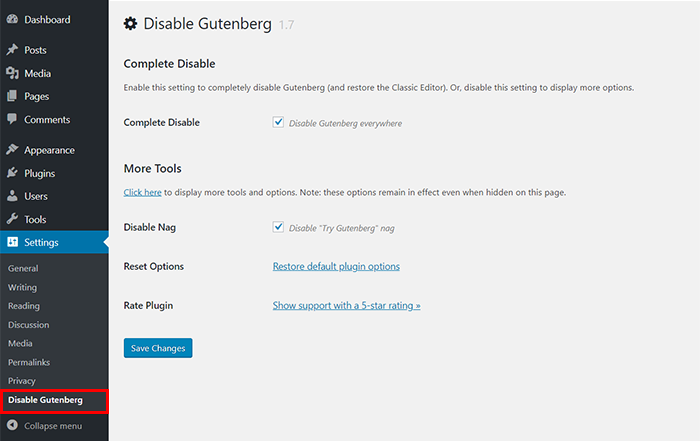
غیرفعال کردن گوتنبرگ (Disable Gutenberg) یکی از محبوبترین افزونههای ضد گوتنبرگ به شمار میرود. هدف این افزونه، حذف کامل ویرایشگر بلوکی و جایگزین کردن آن با ویرایشگر کلاسیک وردپرس است.
این افزونه، امکان حذف هر ردپایی از گوتنبرگ در وردپرس را به شما میدهد؛ از جمله دعوت به «امتحان کردن گوتنبرگ» که در نسخههای وردپرس قبل از ۵.۰ نمایش داده میشود. پس از نصب افزونه، تمام گزینهها در بخش جدیدی از قسمت «تنظیمات» در دسترس و به طور پیش فرض فعال هستند.

جایگزینهایی برای ویرایشگر گوتنبرگ
چندین جایگزین برای ویرایشگر گوتنبرگ وردپرس وجود دارد. برخی از محبوبترین آنها عبارتند از:
- المنتور (Elementor)
- دیوی بیلدر (Divi Builder)
- بیور بیلدر (Beaver Builder)
- ویژوال کامپوزر (Visual Composer)
- افزونه ویرایشگر کلاسیک (Classic Editor)
خلاصه
گوتنبرگ وردپرس یک روش جدید و نوآورانه برای ایجاد و ویرایش محتوا در وبسایت شما است. این ویرایشگر، انواع بلوکهایی را ارائه میدهد که میتوانید از آنها برای سفارشی کردن چیدمان، طراحی و عملکرد وبسایت خود استفاده کنید.
اگر میخواهید ویرایشگر بلوکی جدید را تجربه کنید، میتوانید وردپرس ۵.۰ یا بالاتر را نصب کنید یا از افزونهی گوتنبرگ برای نسخههای قدیمیتر استفاده کنید. گوتنبرگ وردپرس یک ابزار عالی برای مبتدیان و متخصصان، به طور یکسان است و میتواند به شما در ایجاد وبسایتهای خیره کننده و جذاب و آسان، کمک کند.
سوالات متداول
- آیا میتوانید بلوکهای گوتنبرگ سفارشی در وردپرس ایجاد کنید؟
بله، میتوانید بلوکهای گوتنبرگ سفارشی در وردپرس ایجاد کنید. این فرآیند به دانش کمی از جاوا اسکریپت، React و PHP نیاز دارد. زیرا باید کد سفارشیای برای تعریف ساختار، رفتار و ظاهر بلوک خود بنویسید.
- آیا گوتنبرگ وردپرس رایگان است؟
بله، گوتنبرگ، که همچنین با نام ویرایشگر بلوکی شناخته میشود، رایگان است. این ویرایشگر در وردپرس ۵.۰ و نسخههای بعدی، بدون هزینهی اضافی، گنجانده شده است.
- آیا گوتنبرگ برای وردپرس خوب است؟
بله، گوتنبرگ باعث شده است تا وردپرس کاربرپسندتر و انعطافپذیرتر شود. با این حال، نظرات در مورد آن متفاوت است. اما وردپرس همچنان به بهبود و توسعهی آن ادامه میدهد و مشکلات را در طول مسیر برطرف میکند.