بدون تردید، شما هم مانند بسیاری از کسبوکارهای اینترنتی دیگر، میخواهید وضعیت وبسایت خود را در رتبهبندی موتورهای جستجو بهبود دهید. اما نکته این است که از سویی، فاکتورهای رتبهبندی زیادی وجود دارد که باید در نظر گرفته شوند و از سوی دیگر، پلتفرمهای محبوبی مثل گوگل به طور مرتب معیارهای سئو خود را تغییر میدهند.
گوگل، محبوبترین موتور جستجوی جهان است که بیش از ۸۸ درصد کل ترافیک جستجوی دسکتاپ را به خود اختصاص داده است. این موتور جستجو در سال ۲۰۲۰ اعلام کرد که Core Web Vitals یک فاکتور رتبهبندی مهم محسوب میشود. پس اگر میخواهید بازدیدکنندگان بیشتری را به سایت خود جذب کنید، مهم است که سایت خود را بر اساس آن بهینهسازی کنید.
ما در این مقاله توضیح دادهایم که Core Web Vitals چیست و چگونه با سایر عوامل رتبهبندی گوگل، به ویژه سیگنالهای تجربهی صفحه مطابقت دارد. همچنین، برای تغییرات آینده، یک طرح سه بخشی برای بهینهسازی وبسایت شما ارائه کردهایم. بیایید شروع کنیم!
درک سیگنالهای تجربهی صفحه در گوگل
کور وب وایتال، مجموعهای از معیارهای استاندارد و کاربر محور است که به سرعت بارگذاری صفحهها و پایداری یک صفحه در هنگام بارگذاری میپردازد. در واقع، بخشی از سیگنالهای تجربهٔ صفحهی گوگل را تشکیل میدهد.
اگرچه گوگل همچنان تاکید دارد که محتوا «پادشاه» است، اما قصد دارد تجربهی بازدیدکنندگان را نیز در نظر بگیرد. اگر سایت شما تمام دستورالعملهای تجربهی صفحه را رعایت میکند، احتمالاً در رتبهبندی سئو گوگل، جایگاه خوبی دارید.
زمانی که دو صفحه دارای محتوی مشابه هستند، تجربهی کاربری (UX)، میتواند به یک عامل تعیین کننده در رتبهبندی تبدیل شود. با بهینهسازی سیگنالهای تجربه ی صفحهی گوگل، به طور قابل توجهی بالاتر از رقبای خود رتبه میگیرید؛ حتی اگر پستهای وبلاگ، محصولات یا خدمات بسیار مشابهی را تولید کنید.گوگل توصیه میکند برای اطمینان از بهینهسازی سئو سایت خود برای دستگاههای تلفن همراه از گزارش «قابلیت استفاده از موبایل و تست سازگاری با موبایل» استفاده کنید. سپس میتوانید هر مشکلی را که توسط Core Web Vitals کشف شده است، برطرف کنید.

مرور ایمن صفحات وب (Safe-browsing) یکی دیگر از سیگنالهای مهم تجربهی کاربری است. اگر گوگل یک مشکل امنیتی در سایت شما پیدا کند، از طریق کنسول جستجو به شما اطلاع میدهد.

برای اطمینان از دریافت این هشدارهای امنیتی، لازم است که سایت خود را در Search Console ثبت کنید؛ حتی اگر در حال حاضر با هیچ مشکل امنیتی یا نمایهسازی مواجه نیستید.
گوگل از سال ۲۰۱۴ از پروتکل انتقال ایمن اطلاعات در فضای وب (HTTPS) به عنوان سیگنال رتبهبندی استفاده کرده است. اگر قبلاً به HTTPS مهاجرت نکردهاید، اکیداً توصیه میکنیم همین الان این کار را انجام دهید!نکتهٔ مهم دیگر این است که گوگل، وبسایتهایی را که از پیامهای داخلی مزاحم استفاده میکنند، جریمه میکند. پیامهای داخلی مزاحم، تبلیغات پاپ آپی ( popup ads) هستند که بیشتر صفحه یا تمام صفحه را پوشش میدهند. این کار باعث میشود تا کاربران با محتوای وبسایت شما تعامل نداشته باشند و در این صورت گوگل، تجربهی کاربری وبسایت شما را نامناسب شناسایی میکند.
مقدمهای بر Core Web Vitals
Core Web Vitals نحوهٔ درک کاربران از سرعت، پاسخگویی و ثبات بصری یک صفحهٔ وب را اندازهگیری میکند. در زمان نگارش این مقاله، Core Web Vitals عبارت است از:
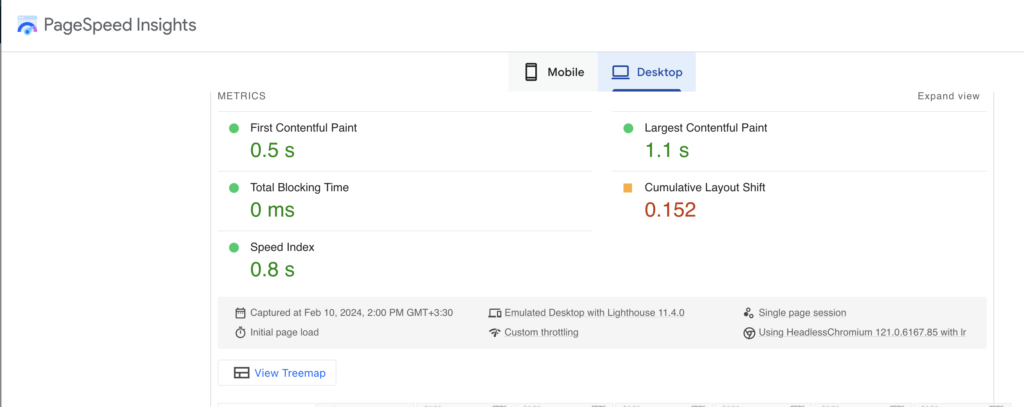
- بزرگترین نمایش محتوایی (LCP): مدت زمانی است که طول میکشد تا بزرگترین عنصر محتوا در صفحه نمایش داده شود. گوگل یک LCP ایدهآل را ۲/۵ ثانیه یا کمتر میداند.
- تأخیر ورودی اول (FID): فاصلهٔ زمانی که کاربر برای اولین بار با صفحهٔ شما تعامل برقرار میکند تا زمانی که مرورگر به آن تعامل، پاسخ میدهد. در حالت ایدهآل، FID صفحهٔ وبسایت شما باید کمتر از ۱۰۰ میلیثانیه باشد.
- تغییر چیدمان صفحه (CLS): یعنی تعداد جابجایی غیرمنتظره المانهای داخل وبسایت در مرحلهی بارگذاری صفحه. CLS از صفر تا یک درجهبندی میشود و اندازهگیری ایدهآل آن، کمتر از ۰/۱ است.
اگر وبسایت شما معیارهای Core Web Vitals را رعایت کند، از سئو خوبی برخوردار خواهید بود و گوگل میبایست محتوای شما را در نتایج جستجو با رتبهی بالاتری اولویتبندی کند.
یک مطالعهی منتشر شده توسط وبسایت ScreamingFrog نشان میدهد که تنها کمتر از ۱۵ درصد از وبسایتها، ارزیابی Core Web Vitals را پشت سر میگذارند. در نتیجه با بهینهسازی سایت خود، میتوانید نسبت به رقبا مزیت قابل توجهی به دست بیاورید.
همچنین تحقیقات HubSpot نشان میدهد که ۷۵ درصد از کاربران، هرگز از صفحهی اول نتایج جستجوی گوگل عبور نمیکنند. بنابراین با بهینهسازی سایت خود برای Core Web Vitals، میتوانید شانس خود را برای کسب رتبهی بهتر و رسیدن به صفحهی اول گوگل افزایش دهید.
شایان ذکر است که معیارهای رتبه بندی گوگل همیشه در معرض تغییر هستند و این احتمال وجود دارد که Core Web Vitals فراتر از LCP،FID و CLS برود و تکامل بیشتری پیدا کند.
نحوه بهبود بخشهای اصلی وبسایت (۳ نکتهی کلیدی)
با بهینهسازی وبسایتتان با توجه به فاکتورهای Core Web Vitals، میتوانید شانس خود را برای صعود به صفحهی اول موتور جستجوی گوگل و جذب ترافیک بیشتر به حداکثر برسانید. ما با در نظر گرفتن این موضوع، یک طرح سه قسمتی برای بهبود Core Web Vitals ارائه میکنیم:
۱- بررسی تجربهی کاربری و عملکرد کل سایت
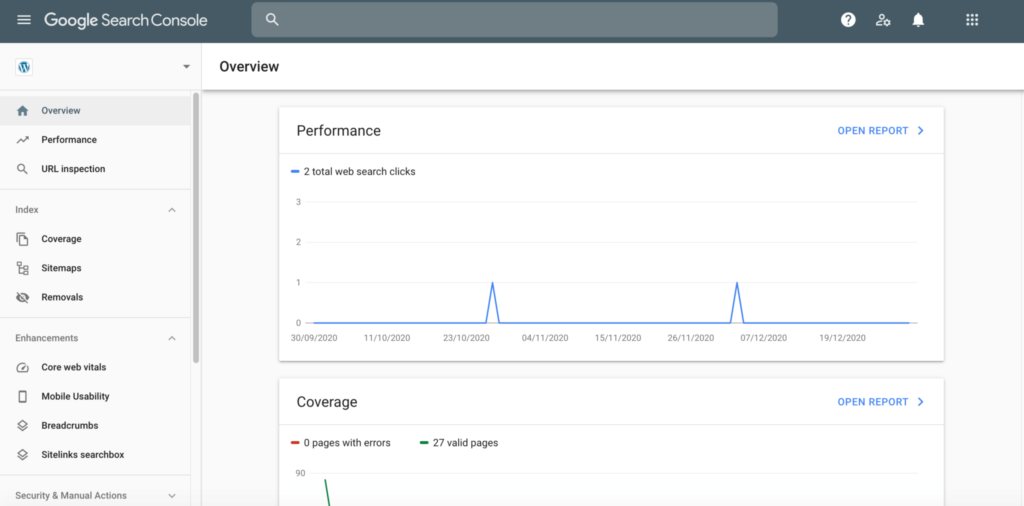
برای کمک به آمادهسازی سایت شما برای Core Web Vitals، گوگل یک ابزار گزارشدهی ایجاد کرده است. این ابزار از دادههای قدیمی و دنیای واقعی برای ارزیابی عملکرد سایت شما استفاده میکند و تمام معیارهای حیاتی وب، از جمله LCP، FID، و CLS را به کار میگیرد.

این ابزار برچسبهای: «ضعیف»، «نیاز به بهبود» یا «خوب» را برای URLهای خاص اعمال میکند. این کار به شما امکان میدهد تا صفحاتی را که نیاز به بهینهسازی دارند به طور دقیق مشخص کنید. بهتر است به تمام مسائلی که به عنوان «ضعیف» یا «نیاز به بهبود» علامتگذاری شدهاند، رسیدگی کنید.
همچنین لازم است توجه داشته باشید که گزارش Core Web Vitals، دادههای خود را بر اساس دستگاه مورد استفاده برای مشاهدهٔ هر URL تجزیه میکند. از آنجایی که بهینهسازی تلفن همراه یک عامل کلیدی در پروژهٔ سیگنالهای تجربهٔ صفحهٔ گوگل است، حل همهٔ مشکلات، حتی اگر مختص موبایل باشد، هوشمندانه است.
در هنگام حل این مشکلات، با استفاده از ابزارهای مانند PageSpeed Insights و Lighthouse میتوانید گزارشهای لحظهای از وضعیت وبسایتتان بر اساس فاکتورهای Core Web Vital تهیه کنید.

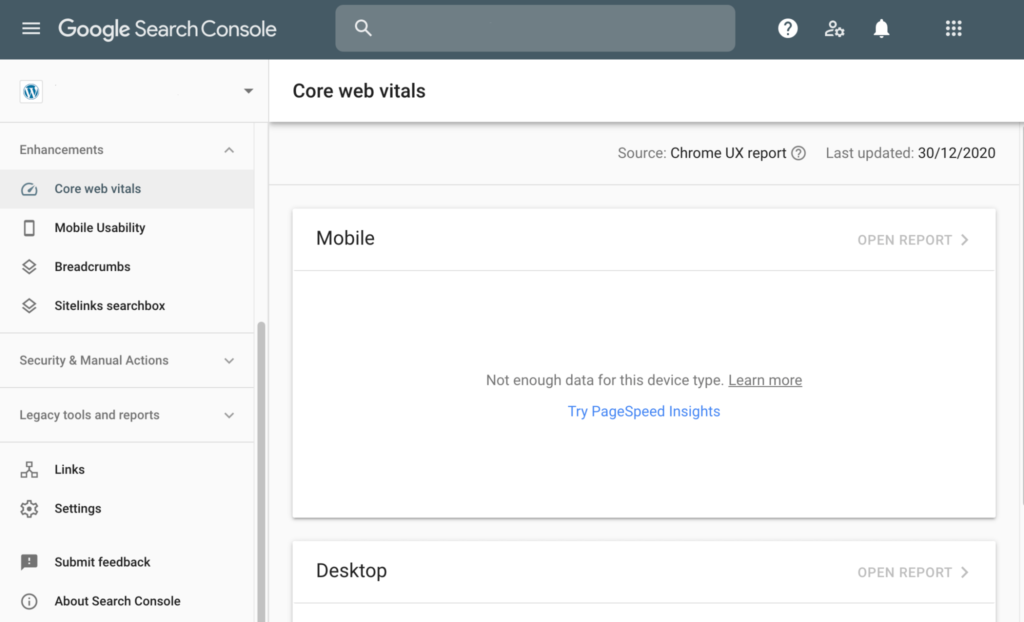
۲- تجزیه و تحلیل سایت با گزارش Chrome UX
گزارش تجربهٔ کاربر (CrUX) مجموعه دادهای از تجربیات کاربران Chrome است که به عنوان پروژهٔ عمومی Google BigQuery منتشر شده است. میتوانید از CrUX برای اندازهگیری عملکرد سایت خود در معیارهای اصلی وب مانند FID و LCP استفاده کنید.
دادههای نظری و آزمایشگاهی، میتوانند برای پیشبینی عملکرد سایت شما در چندین پلتفرم و در صدها موقعیت مختلف مفید باشند. با این حال، تجزیه و تحلیل تجربیات کاربران در دنیای واقعی مؤثرتر است.
برخلاف برخی ابزارهای دیگر، CrUX بر روی دادههای دنیای واقعی تمرکز میکند. هنگامی که CrUX در کنار دادههای آزمایشگاهی مانند دادههای ارائه شده توسط PageSpeed Insights استفاده میشود، میتواند شانس شما را برای شناسایی و حل مشکلات عملکردی به حداکثر برساند. توجه داشته باشید که مشکلات عملکردی روی سئو سایت شما تأثیر زیادی میگذارند.
۳- استفاده از صفحات موبایل شتاب داده شده (AMP)
گوگل توصیه میکند که وقتی سایت خود را برای Core Web Vitals بهینه میکنید از صفحات موبایل شتابدار (AMP) استفاده کنید. چارچوب AMP از فایلهای HTML حذف شده، برای ایجاد یک نسخهٔ سریع و سازگار با موبایل استفاده میکند.
اگر نسخهٔ AMP وبسایت خود را منتشر کنید، گوگل محتوای تلفن همراه شما را بر اساس عملکرد آن ارزیابی میکند. ۶۰ درصدِ دامنههای AMP در مقایسه با ۱۲ درصد دامنههای غیرِ AMP، معیارهای Core Web Vitals را دارند.
سایت پروژهٔ AMP دستورالعملهای دقیقی در مورد نحوهٔ ایجاد یک نسخهٔ AMP از محتوای شما دارد. از طرف دیگر، افزونهی وردپرس AMP بر اساس محتوای موجود در وردپرس شما، نشانهگذاری معتبر AMP ایجاد میکند.

AMP یک ابزار تشخیصی است که محتوا را با استفاده از ابزارهایی برای موبایل ارزیابی میکند. برخی از این ابزارها عبارت هستند از: PageSpeed Insights ،Safe Browsing و Test-Friendliness.
همچنین، AMP بازخوردهای عملی و توصیههایی در مورد چگونگی بهینهسازی سئو وبسایت ارائه میدهد. با پیروی از این توصیهها، ممکن است بتوانید عملکرد وبسایت خود را بیشتر تقویت کنید و تمام معیارهای گوگل را پیادهسازی کنید.
نتیجه
موتورهای جستجوی محبوب مانند گوگل به دلیل تغییر معیارهای رتبهبندی خود، مشهور هستند. برای مالک یا توسعهدهندهٔ وبسایت، این تغییرهای مداوم میتواند به معنای کار و تلاش بیشتر به منظور دستیابی به رتبهٔ بهتر برای سئو باشد. با بالا قرار گرفتن در نتایج جستجوی گوگل، میتوانید ترافیک، تبدیلها و درآمد خود را افزایش دهید.
ما در آژانس طراحی سایت فابین به دنبال ارائهٔ بهترین راهکارها هستیم تا شما بتوانید سئو سایت خود را بهینهسازی کنید. اگر دربارهٔ نحوهٔ بهینهسازی سایت خود برای Core Web Vitals سؤالی دارید، با متخصصان ما تماس بگیرید.

